

Web Design Responsivo, e porque você precisa disso

O conceito de 'Web Design Responsivo' é uma técnica de desenvolvimento front-end que tem como objetivo fazer sites e páginas da internet renderizarem corretamente em diferentes tipos de dispositivos, telas e resoluções. Conteúdo, design e performance e são necessários dentre todos os dispositivos para garantir usabilidade e satisfação.

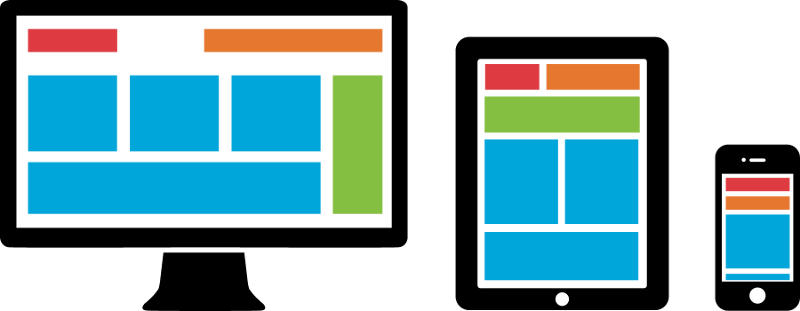
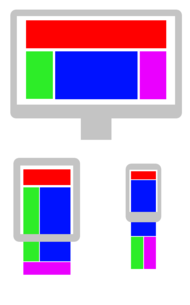
Um site responsivo adapta seu layout ao ambiente de visualização utilizando grids de tamanho proporcional e fluídos, imagens flexíveis, e 'media queries', que são regras estabelecidas via CSS3. É mais ou menos assim:
- Para que o grid fluído funcione, ele baseia suas dimensões de elementos em medidas relativas (como porcentagem) ao invés de medidas absolutas como pixels ou pontos;- As imagens flexíveis também estão em medidas relativas, garantindo que elas se mantém dentro de seus elementos pai;- Os elementos podem ser exibidos seguindo propriedades de estilo diferentes em diferentes dispositivos através das media queries (exemplo: exibir um elemento em smartphones, e escondê-lo em desktops);- Layouts responsivos adaptam-se automaticamente á qualquer tamanho de tela, seja um desktop, tablet ou smartphone.
Sites responsivos se tornaram uma parcela predominante do total de tráfego mobile, ultrapassando mais da metade do tráfego mundial de dados. Desde 2015, o Google anunciou seu algoritmo que melhora o ranking de sites em resultados de busca se eles são responsivos, devido ao aumento da utilização de tráfego para dispositivos móveis. Este fator de posicionamento teve um aumento em seu peso no algoritmo dos buscadores nos últimos anos.
Mobile first, Javascript não obstrusivo e melhoria contínua
Esses três conceitos nasceram com o conceito de sites responsivos. Considerando que a maioria do tráfego hoje em dia é proveniente de visitantes com smartphones, a experiência nestes tipos de dispositivos é mais importante que a experiência em desktop na maioria dos casos. Não apenas isso, como considerando que estes dispositivos possuem um poder computacional menor, exige-se que a utilização de recursos mais 'pesados' (como Javascript) seja feita com mais moderação. Afinal, de nada adianta ter um site responsivo se ele fica travando em seu dispositivo móvel.

Nos últimos anos, os browsers (navegadores) de dispositivos móveis evoluíram muito radicalmente, e já são capazes de fazerem praticamente qualquer coisa que um navegador de computador tradicional consegue, embora o custo para isso (por exemplo, uso de bateria) seja maior. Felizmente, a preocupação de suporte á recursos então já não é mais tão necessária, exceto em casos de uso por dispositivos defasados.
Existe uma alternativa?
Um site não precisa necessariamente adaptar-se ao dispositivo de navegação. Porém, ele estará fadado ao fracasso, haja visto que a navegação em dispositivos móveis para páginas não responsivas é sofrível, fazendo-se necessárias várias interações com a página para zoom e rolagem.
Ainda, o oposto de 'web design responsivo' é o conceito denominado 'web design adaptativo'. Neste tipo de desenvolvimento desenvolve-se várias versões de um mesmo site, sendo cada versão para um tipo de dispositivo ou resolução diferentes. Esta técnica já se encontra em decadência devido ao alto custo e trabalho necessários para manter as páginas funcionais, em contraste ao 'web design responsivo'.
Como posso deixar meu site responsivo?
Contate nossa agência! Todos os sites desenvolvidos pela AgênciaNet são responsivos, e levamos o conceito de 'Mobile First' muito á sério há anos. Utilizamos todas as ferramentas e recursos para garantir que seu site está otimizado para todas as plataformas e testamos seu site em vários dispositivos antes de ele ir ao ar. Se você está acessando este mesmo site via dispositivo móvel, estará comprovando a preocupação da nossa empresa com sua experiência.
Por Michel
ÚLTIMAS DO BLOG
Tudo o que você precisa saber sobre Marketing Digital e WEB, para fazer sua empresa prosperar no mundo digital!


